Hacks para Internet Explorer
Antes que nada, una aclaración importante: este posteo de Hacks para Internet Explorer, es mi colaboración para que este navegador se retire para siempre de las computadoras del mundo.
Y como haré esto? Muy simple, con un poco de css y los conocidos Conditional Comments (comentarios condicionales) que se incluyen en este navegador desde hace mucho tiempo.
Un problema habitual con el uso de CSS es la falta de estandarización por parte de los diferentes navegadores. Por lo que hacer un diseño para Firefox u Opera no es lo mismo que hacer uno para Internet Explorer. Esto se debe a que el navegador de Microsoft hace una «libre interpretación» de las hojas de estilos.
Normalmente, para lidiar con esto se suele recurrir a los Hacks de Internet explorer, que no son otra cosa que parches en el código que solo son interpretados por este navegador.
Sin embargo, hay una manera más sencilla, que además respeta los estándares y valida ante el W3c para poder resolver estos problemas sin los hacks, y es a través de los comentarios condicionales.
Manos a la obra
Hace unos días leí una noticia donde indicaban que YouTube dejará de dar soporte a las versiones de Internet explorer anteriores a la 7
Entonces me puse a buscar la forma de mostrar un bloque de texto indicando a mis visitantes que actualicen sus navegadores si quieren visualizar correctamente el sitio. Y de esta forma, aportar mi granito de arena para que el Ie6 se jubile definitivamente.
Además de tener que preocuparme menos por la compatibilidad de mis sitios con ese anticuado navegador.

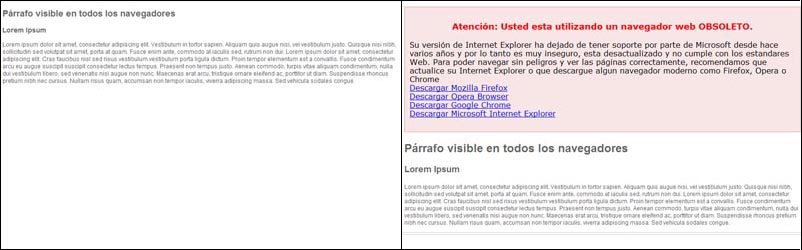
Así fue que, valiéndome de los comentarios condicionales y un poco de CSS, armé un div que se muestra únicamente a quienes usan una versión del ie6. Y en el caso de los demás navegadores, permanece oculto.
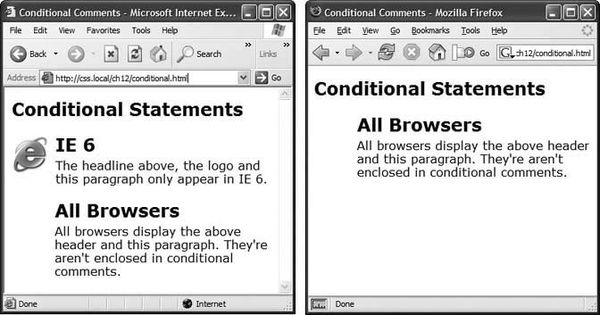
El funcionamiento de los comentarios condicionales, en su sintaxis es similar al de los comentarios comunes. Pero si escribimos código dentro, el Iexplorer (a diferencia de los demás navegadores) lo interpreta como código y no como un comentario. Además podemos determinar que versión o versiones del navegador podrán interpretar ese código.
Veamos un ejemplo:
<!-- [if gt IE 5.5]>
[Esto se mostrará en versiones de Iexplorer posteriores a IE 5.5.]
["gt IE 5.5" significa: mayor que 5.5]
<![endif]-->
<!-- [if gte IE 5.5]>
[Esto se mostrará en versiones de Iexplorer 5.5 y posteriores.]
["gte IE 5.5" significa: mayor que o igual a IE 5.5]
<![endif]-->
<!-- [if lt IE 6]>
[Esto se mostrará en versiones anteriores a Iexplorer 6.]
["lt IE 6" significa: menor que IE 6]
<![endif]-->
<!-- [if lte IE 6]>
[Esto se mostrará en Iexplorer 6 y versiones anteriores]
["lte IE 6" significa: menor que o igual a IE 6]
<![endif]-->
Dentro del comentario condicional, podremos llamar a una hoja de estilos preparada especialmente para el internet explorer. O se pueden agregar clases y propiedades de Css que sean interpretadas únicamente por el explorer.
Posibilidades hay muchas, en el ejemplo que dejo para descargar al final de esta publicación, está lo que comente al principio. Un cuadro de texto, que será mostrado a quienes usen Internet explorer 6 o inferior, advirtiendo que es un navegador obsoleto y brindando links de descarga a navegadores más modernos.

Ahora es el momento de colaborar, si todos nos sumamos a la campaña de Youtube, podemos lograr que el Ie6 se retire a un eterno descanso en la afueras de Redmond.
Descargar ejemplo de comentarios condicionales para Internet explorer
Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en Honeygain desde este banner y recibí 5 dolares de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona HoneyGain.