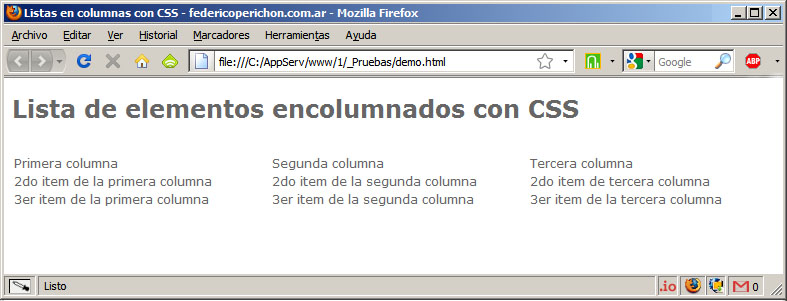
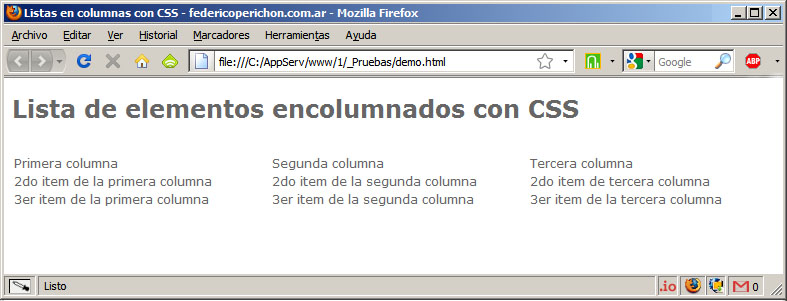
Generar columnas con CSS sin usar tablas
Con este truco (simple pero ingenioso) podremos presentar información de una lista en la cantidad de columnas que precisemos sin usar la etiqueta «TABLE». Toda la magia para el funcionamiento de este ejemplo está en las declaraciones CSS que hacemos en la hoja de estilos para las listas desordenadas «UL». Incluyo un ejemplo para descargar.
Para deshacernos definitivamente de las tablas, podemos usar este pequeño truco que nos permite mostrar las listas (ordenadas o desordenadas) en varias columnas.
En el ejemplo se definieron tres columnas pero muy fácilmente se puede modificar para agregar más. Simplemente, se crea una lista y se define con CSS el ancho de cada elemento «LI» a un 32% del ancho total de la lista.
A continuación el código en CSS para poner en la hoja de estilos donde definimos los atributos del elemento UL y luego los atributos de los correspondientes lementos de la lista (LI):
UL.col3
{
PADDING-RIGHT: 0px;
PADDING-LEFT: 0px;
FLOAT: left;
PADDING-BOTTOM: 0px;
MARGIN: 15px 0px;
WIDTH: 100%;
PADDING-TOP: 0px;
LIST-STYLE-TYPE: none
}
UL.col3 LI
{
PADDING-RIGHT: 2px;
DISPLAY: inline;
PADDING-LEFT: 2px;
FLOAT: left;
PADDING-BOTTOM: 2px;
WIDTH: 32%;
PADDING-TOP: 2px
}
La línea más importante está dentro de la definición del elemento UL.col3 LI donde indicamos que el ancho sea del 32% del total (WIDTH: 32%;). Así, nuestra lista se mostrará en 3 columnas. Si modificamos ese valor, podemos cambiar la cantidad de columnas (50% = 2 columnas, 25% = 4 columnas, etc.)
Este sera el código de la lista que se mostrará en tres columnas:
<ul class="col3">
<li style="list-style-type: none;">
<ul class="col3">
<li>Primera columna</li>
</ul>
</li>
</ul>
<ul class="col3">
<li style="list-style-type: none;">
<ul class="col3">
<li>Segunda columna</li>
</ul>
</li>
</ul>
<ul class="col3">
<li style="list-style-type: none;">
<ul class="col3">
<li>Tercera columna</li>
</ul>
</li>
</ul>
<ul class="col3">
<li style="list-style-type: none;">
<ul class="col3">
<li>2do item de la primera columna</li>
</ul>
</li>
</ul>
<ul class="col3">
<li style="list-style-type: none;">
<ul class="col3">
<li>2do item de la segunda columna</li>
</ul>
</li>
</ul>
<ul class="col3">
<li style="list-style-type: none;">
<ul class="col3">
<li>2do item de tercera columna</li>
</ul>
</li>
</ul>
<ul class="col3">
<li style="list-style-type: none;">
<ul class="col3">
<li>3er item de la primera columna</li>
</ul>
</li>
</ul>
<ul class="col3">
<li style="list-style-type: none;">
<ul class="col3">
<li>3er item de la segunda columna</li>
</ul>
</li>
</ul>
<ul class="col3">
<li style="list-style-type: none;">
<ul class="col3">
<li>3er item de la tercera columna</li>
</ul>
</li>
</ul>
Desde aqui puedes descargar un archivo comprimido con todo el código incluido y listo para probar.
Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en Honeygain desde este banner y recibí 5 dolares de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona HoneyGain.












muy bueno! yo lo tenía en dos clases (izq y der), pero era un palo, así queda integrado en una regla sin tener que usar clases 🙂