Cuadro de diálogo modal en HTML
En HTML5 es posible crear ventanas o cuadros de diálogo modal personalizados, sin necesidad de Javascript (o mediante muy poco Javascript), de forma nativa. Todo ello, gracias a la etiqueta HTML <dialog> que se introdujo en la recomendación de la W3C sobre HTML 5.2
- Un cuadro de diálogo: es una ventana que permite comunicarnos con el usuario, para mostrar mensajes de sistema, anunciarle información y pedirle confirmación, para pedirle datos, etc.
- Ventana de diálogo modal en HTML: es una variación de la anterior, donde se obliga al usuario a atenderla y responderla, impidiendo hacer ninguna otra tarea mientras. Aparece superpuesta a toda la página actual. Para cerrarla es necesario presionar «x» o el botón Cerrar.
Mediante la etiqueta <dialog> podemos construir nuestras propias ventanas de diálogo personalizadas. Dichas ventanas pueden contener toda la información HTML que queramos: texto, imágenes, botones, video o cualquier otra cosa, y ser personalizada mediante CSS.
Ejemplos de dialogo simple en HTML
Para que veas lo simple que puede ser generar tu propio cuadro de dialogo en HTML te dejo un ejemplo.
<dialog open>
<p>
Esto es un ejemplo de mensaje de diálogo.
</p>
<button>Aceptar</button>
</dialog>
Como puedes ver, la forma de crear ventanas de diálogo es muy sencilla. En el interior de la etiqueta <dialog> puedes incluir toda la información que desees mostrar en la ventana.
Esta etiqueta, tiene un atributo open que de no establecerlo, se considera que la ventana de diálogo está cerrada, por lo que no se muestra.
Como abrir y cerrar el cuadro de dialogo
En el ejemplo anterior, a pesar de existir un botón, este no hace nada, ya que aún carece de código Javascript para darle funcionalidad. Además, también sería interesante tener un botón para abrir el mensaje de diálogo, y que por defecto esté cerrado.
Aquí te muestro como quedaría todo junto:
<dialog id="alert-dialog">
<p>Esto es un ejemplo de mensaje de diálogo.</p>
<button onClick="this.parentElement.close()">Aceptar</button>
</dialog>
<button id="show-button">Mostrar diálogo</button>
Y ahora tenemos que usar un poquito de Javascript para que todo funcione:
const showButton = document.querySelector("#show-button");
showButton.addEventListener("click", function () {
const alertDialog = document.querySelector("#alert-dialog");
alertDialog.show();
});
En este fragmento de código hemos añadido varios detalles:
- La etiqueta
<dialog>tiene unidpara identificarla posteriormente. - La etiqueta
<dialog>no tiene atributoopenpor lo que estará oculta por defecto. - Al
<button>del diálogo, le hemos puesto un eventoonClick - Ese evento, hace referencia al botón (this), al
<dialog>que es su elemento padre (this.parentElement) y ejecuta el método.close()de ese elemento padre, para cerrarlo. - Añadimos otro botón externo con el
idcon valorshow-button.
Mediante Javascript, vamos a darle funcionalidad a este botón para que abra la ventana de diálogo:
- Localizando el botón con el
id#show-buttony escuchando los eventos declicksobre él. Cuando ocurra alguno, localizamos la ventana de diálogo con elid#alert-dialogy la mostramos ejecutando el método.show()
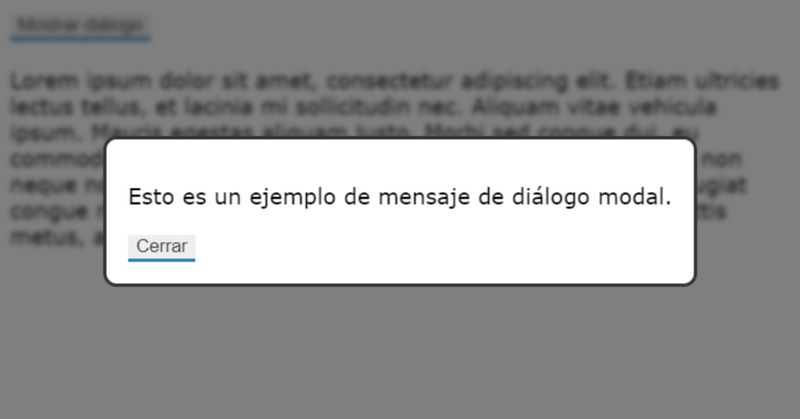
Cuadro de diálogo modal en HTML
La ventana modal se caracteriza en que se muestra superpuesta a toda la pagina. Y para volver a interactuar con cualquier otro elemento, hay que atender el mensaje de esa ventana modal.
En general se utiliza un efecto de oscurecer el fondo, para que el foco quede sobre el mensaje que estamos mostrando.
Aunque el navegador ya nos muestra algunos cambios visuales en el fondo de una ventana modal, podemos hacer más cambios utilizando el pseudoelemento CSS ::backdrop sobre la ventana de diálogo. De esta forma, podremos darle estilos al fondo de la ventana modal, y así enfatizar la importancia de nuestra ventana:
Para crear una ventana modal con la etiqueta <dialog> usaremos el mismo código anterior, sólo tendremos que cambiar el método .show() por .showModal() en la ultima línea del código Javascript.
Aquí te dejo el ejemplo completo y funcional que tengo publicado en mi CodePen. Tiene un poco de CSS para embellecer el resultado final, pero la base es el ejemplo que expliqué mas arriba.
Puedes probarlo, modificarlo y copiarlo para usar libremente.
Vale decir que las ventanas de diálogo de HTML5 ya tienen un par de años de vida y, por suerte, el soporte de los navegadores es bastante amplio, por lo que se pueden utilizar con seguridad.
Aquí se pueden ver las diferentes versiones de los navegadores web que aceptan esta etiqueta en la actualidad.
Esta imagen la tomé directamente desde la web de «Can I Use?» donde puedes consultar cualquier tipo de elemento y te brinda la compatibilidad con los distintos browsers.

Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en Honeygain desde este banner y recibí 5 dolares de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona HoneyGain.