Como crear los Tooltip con CSS
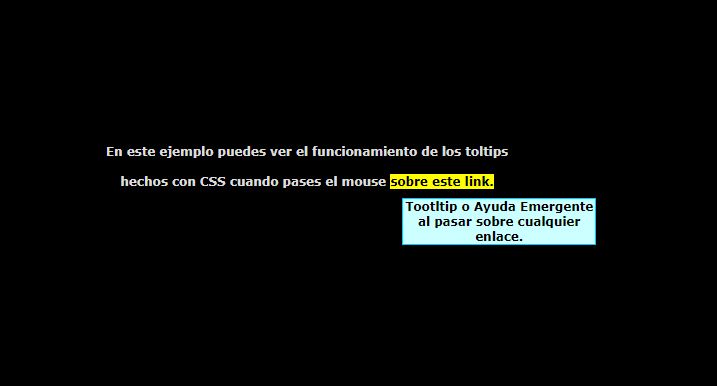
Este es un sencillo ejemplo en el que muestro como crear Tootltip con CSS. Las famosas ayudas emergentes, que aparecen al pasar con el cursor sobre cualquier enlace.
Este ejemplo permite crear tooltips personalizados utilizando las hojas de estilo (css). Como se trata de html y css, resulta muy fácil definir los colores de fondo y borde que tendrá el cuadro, la tipografía, el tamaño y la ubicación de cada uno de los tooltips que usemos.
El texto que esta dentro de la etiqueta SPAN será lo que aparezca como ayuda emergente al pasar el cursor sobre el link. Este es el bloque de html donde esta el enlace, que puede ser una imagen o cualquier objeto, siempre que este contenido dentro de un link.
En este ejemplo puedes ver el funcionamiento de los toltips hechos con CSS cuando pases el mouse <a class=info href="#">sobre este link.<span>Hola. Soy la ayuda Emergente</span></a>
En la hoja de estilos se puede modificar la apariencia que tendrá el tootlip. Este es el código CSS necesario:
a.info{position:relative;
z-index:24;
background-color:#ccc;
color:#000;
text-decoration:none}
a.info:hover{z-index:25; background-color:#ff0}
a.info span{display: none} /* ocultar el SPAN */
a.info:hover span{ /* Mostrar el span cuando paso por el link */
display:block;
position:absolute;
top:2em; left:1em;
width:16em;
border:1px solid #0cf;
background-color:#cff; color:#000;
text-align: center}
Descargar ejemplo completo
Tamaño de la descarga: 1 Kb
Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en Honeygain desde este banner y recibí 5 dolares de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona HoneyGain.