Mapa de sitio para mejorar el posicionamiento web
Si administras una pagina web, de cualquier tipo que sea. Necesitas tener un mapa de sitio para mejorar el posicionamiento web en los buscadores.
Un mapa de sitio (también llamado sitemap) es una lista ordenada con enlaces a las diferentes páginas que conforman un sitio web.
Existen 2 tipos de Sitemaps, están aquellos que son creados específicamente para optimizar el posicionamiento del sitio web ante los buscadores. Y los que son armados pensando en brindar al visitante una herramienta para encontrar información de un vistazo.
Optimizar la indexación = Mejorar el posicionamiento web
El sitemap para optimizar el posicionamiento de un sitio web no es otra cosa que un archivo en formato XML, que debe cumplir con el protocolo determinado por la fundación Sitemap.
Esta fundación formada por Google, Yahoo y Microsoft, determina el formato y a información que debe incluir este archivo para ser interpretado correctamente por los motores de búsqueda.
Este es un ejemplo de sitemap completo:
<?xml version="1.0" encoding="UTF-8"?>
<urlset
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">
<!-- created with Free Online Sitemap Generator www.xml-sitemaps.com -->
<url>
<loc>http://www.misitio.com.ar/</loc>
<lastmod>2009-08-28</lastmod>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
<url>
<loc>http://www.misitio.com/noticias.html</loc>
<lastmod>2009-09-02</lastmod>
<changefreq>daily</changefreq>
<priority>0.4</priority>
</url>
</urlset>
El Sitemap debe:
- Comenzar con una etiqueta de apertura <urlset> y terminar con una de cierre </urlset>.
- Especificar el espacio de nombres (protocolo estándar) en la etiqueta urlset.
- Incluir una entrada <url> para cada dirección URL como una etiqueta XML principal.
- Incluir una entrada secundaria <loc> para cada etiqueta principal <url>.
Además, cada nodo <url> puede incluir hijos (mas allá del <loc> que es obligatorio) agregando metadatos adicionales para mejorar el proceso de indexación de cada página.
Las etiquetas opcionales son:
<lastmod>Fecha de última modificación</lastmod>
El formato de la fecha debe estar indicado como AAAA-MM-DD
<changefreq>Frecuencia de Actualización</changefreq>
La frecuenca de actualización permite los siguientes valores: always, hourly, daily, weekly, monthly, yearly, never
<priority>Prioridad</priority>
Indica la prioridad de esta dirección URL en relación a las demás URL del sitio. Los valores válidos abarcan desde 0.0 a 1. Por defecto es 0.5
Finalmente, el archivo sitemaps.xml debe ser alojado en el servidor como un archivo más del sitio web en el directorio raiz (root) para que en la próxima pasada de los robots de búsqueda sea encontrado e indexado.
Además, es posible enviar este archivo directamente a los buscadores mediante las herramientas para webmasters que ofrecen.
Herramienta para los visitantes = Mapa visual del sitio
Más allá de haber realizado el mapa de sitio para mejorar el posicionamiento web (SEO), también podemos armar una versión en html que sea comprensible para los visitantes de nuestra web y les permita saber como encontrar información de forma rápida y simple.
La forma más simple, es mediante algunas de las herramientas online que generan un mapa del sitio con solo indicarle la dirección de nuestro sitio.
Por ejemplo, http://www.xml-sitemaps.com que genera los archivos en distintos formatos, entre ellos el famoso xml y uno en html.
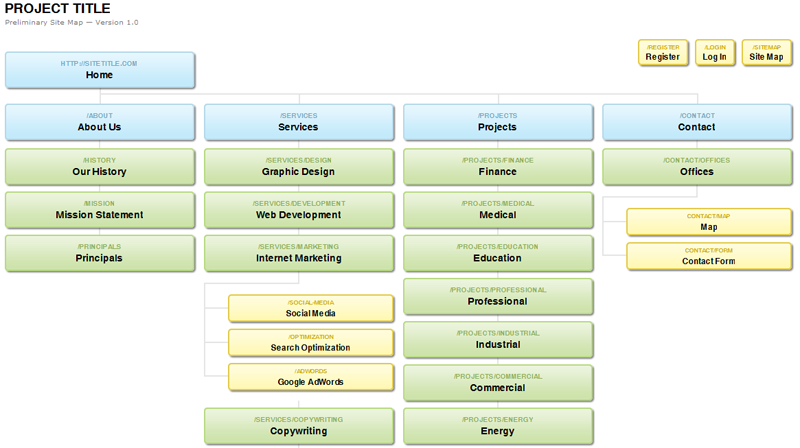
Sin embargo, para hacerlo mas amigable y accesible para los visitantes podemos usar un poco de Css combinado con el Html y lograr un mapa del sitio visual, similar a un organigrama de una empresa pero mostrando la columna vertebral de nuestro sitio web.
En este ejemplo creado por Matt Everson de Astuteo, se puede ver la estructura de un sitio web de ejemplo.
El archivo donde armemos nuestro mapa, es un HTML muy simple con listas anidadas, donde el único requisito es que la pagina principal tenga el atributo «home».
<div class="sitemap">
<h1>Project Title</h1>
<h2>Preliminary Site Map — Version 1.0</h2>
<ul id="primaryNav" class="col4">
<li id="home"><a href="http://sitetitle.com">Home</a></li>
<li><a href="/about">About Us</a>
<ul>
<li><a href="/history">Our History</a></li>
<li><a href="/mission">Mission Statement</a></li>
<li><a href="/principals">Principals</a></li>
</ul>
</li>
<li><a href="/contact">Contact</a>
<ul>
<li><a href="/contact/offices">Offices</a>
<ul>
<li><a href="contact/map">Map</a></li>
<li><a href="contact/form">Contact Form</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
El ejemplo completo se puede descargar desde aquí.
Sitios para crear un sitemap automaticamente:
http://www.xml-sitemaps.com
Sitio Oficial de Sitemaps.org
http://www.sitemaps.org/es
Si te gustó o te entretuvo el contenido de este posteo, haciendo un click en los avisos me ayudas a mantener el sitio con vida y a seguir publicando.
Y si quieres ganar algo de dinero sin esfuerzo, registrate en IPRoyal desde este banner y recibí 1 dolar de regalo al comenzar a usar la aplicación para generar ingresos pasivos.

Acá puedes conocer más sobre ingresos pasivos, que es y como funciona PawnsApp.











Hello from Russia!
Can I quote a post in your blog with the link to you?
Hi Polprav:
Yes of course you can do it.
Thank you.
muchas garcias, me fue muy util este articulo para aprende sobre la generacion de sitemaps, lo pondre en parctica cuanto antes, pero tengo una duda:
trate de ahecr un sitemap automatico en xml-sitemaps.com y solo permite hasta 500 paginas y mi web tiene mas de 8000, hay algun otro sitio que haga sitemas grandes gratuitamente? gracias.